Home | Guide Software | Guide Hardware | Download | Articoli | Forum | Cerca nel sito | Contatti
| |||||
|
|
Creare un sito web: Guida a FrontPage
Parte 1: Introduzione - Modelli di Pagine Web
Le pagine internet sono scritte con un proprio codice, l'html, che fa uso di appositi comandi e stringhe che vengono lette dal browser che usate per navigare, che interpreta il codice mostrandovi sul monitor del pc la pagina nel suo complesso. Una pagina html, come quella che state leggendo ora, non è altro che un file di formato .html o .htm. Quando navigate, lo scaricate sul vostro pc dove viene appunto letto dal browser. Creare una pagina html è una cosa in fin dei conti abbastanza semplice al giorno d'oggi. Infatti sono in pochi adesso a scrivere direttamente il codice html per costruire una pagina, esistono dei programmi che permettono una stesura visuale del codice, ossia le pagine vengono scritte esattamente come una pagina word, con menu che permettono di inserire collegamenti, titoli e immagini alla pagina, e il programma provvede automaticamente alla stesura del relativo codice html.
In questa guida considererò uno dei più semplici e completi programmi visuali per creare pagine html: FrontPage. Questo software è compreso nel pacchetto Office (che comprende word, excel...) venduto da MicroSoft. Mi riferisco a FrontPage 2002.
Una volta che avete installato FrontPage, vediamo come creare un sito che consenta per esempio di parlare di sè, mettere le proprie foto, i collegamenti verso i siti preferiti e magari qualche file da scaricare. Diciamo subito che il sito verrà creato sull'hard disk del vostro computer, anche i collegamenti tra le pagine html saranno riferite ai file sul vostro computer, e solo in un secondo momento, aperto l'account presso un server, dovrete mandarle online, cioè inviarle al server, dove andranno a costituire il sito. Riguardo alla creazione di un account e all'invio delle pagine all'account, vedi le guide della sezione Webmaster.
Avete lanciato FrontPage. Il programma mostra una barra menu molto simile a quella di un comune word processor, attraverso la quale si possono scegliere i caratteri, aprire e salvare documenti in formato html e fare molte altre cose che vedremo in dettaglio.
Ora cliccate su File--> Nuovo--> Pagina o Web. Scegliete Web Vuoto e decidete in quale directory metterlo.
A questo punto dovete decidere nella vostra mente come fare il sito, ossia l'impostazione delle pagine e dei menu, lo stile grafico e il tipo do 'impronta' che si vuole dare. Ogni sito deve avere una home page, che dovrebbe contenere i link alle varie categorie di pagine subordinate del sito (per esempio, link alla pagina con la vostra descrizione, link alla pagina delle foto, a quella dei vostri cantanti preferiti... dipende cosa ci metterete poi sul sito). E' fondamentale avere un'idea in testa ben precisa di come dovrà risultare il sito, per evitare di dover trovarsi ad un certo punto e scoprire di dover modificare tutte le pagine fatte fino a quel momento perchè vi siete scordati di mettere il link al vostro indirizzo mail in ogni pagina (!!!). Una volta che avete ben chiaro in mente cosa fare, magari dopo aver fatto uno schizzo su carta, potete procedere a dare vita alle pagine vere e proprie.
Innanzitutto dividiamo i tipi di pagine web in due categorie principali: con frame e senza frame. Supponiamo per esempio di avere cento pagine nel nostro sito, e sulla sinistra un menu con i link alle varie sezioni del sito (come in questa pagina). Se si aggiunge una sezione si dovranno modificare cento pagine, con notevole perdita di tempo. Il frame consiste in una di pagina html che suddivide la finestra del browser in più parti (frame, per l'appunto), di cui una o più sono fisse e una dipende dalle altre. Per esempio, io avrei potuto fare in modo che la pagina che state leggendo fosse composta da tre frame: una che comprendesse la colonna col menu a sinistra, un'altra col titolo del sito e i menu in alto, e una pagina centrale con questo articolo che state leggendo. Se si clicca su un collegamento del menu a sinistra, sarà solo la parte centrale della pagina a cambiare. Questo vi consentirà di cambiare la colonna di sinistra senza dover modificare tutte le pagine. La comodità del frame però non sempre è apprezzata dai motori di ricerca, che possono dare problemi nell'indicizzazione di pagine con frame. In sostituzione dei frame si può ricorrere alla utilità contenuto incluso di Frontpage, che consente di fare apparire il contenuto di una pagina html in tutte le pagine che si desiderano. Basta andare dal menu Inserisci--> Componente Web--> Contenuto Incluso--> Pagina, quindi schiacciare Fine e indicare la pagina web il cui contenuto dovrà essere incluso nella pagina correntemente evidenziata. Apparirà nel codice della pagina una stringa del tipo:
<!--webbot bot="Include" U-Include="nomefiledaincludere.htm" TAG="BODY" -->
e in quel punto preciso comparirà il contenuto (cioè il codice che sta tra i tag body) della pagina nomefiledaincludere.htm . Basterà quindi includere lo stesso codice in tutte le pagine del propri sito, per modificare istantaneamente (attraverso la modifica della pagina nomefiledaincludere.htm) tutte le pagine del sito che contengono questo codice. Con questo metodo però si dovranno reinviare tutte le pagine al server dopo la modifica della pagina col contenuto incluso. Altri metodi più eleganti per modificare tutte le pagine del proprio sito modificando un unico file richiedono la funzionalità Include di php o asp, ma questo esula dalle competenze di questo tutorial html.
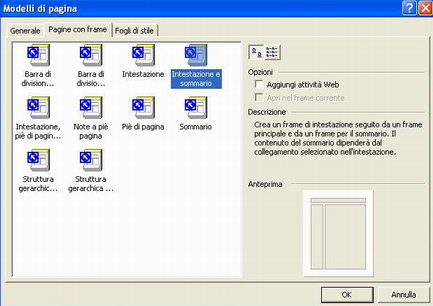
Comunque tornando ai frame, per creare una pagina con frame, andate dal menu di FrontPage File--> Nuovo--> Pagina o Web (si apre la colonna a destra)--> Modelli di pagina. Scegliete Pagine con Frame, quindi decidete l'impostazione spaziale dei frame. Quel che vedete nell'esempio qui sotto è il tipo di pagina con frame che si potrebbe adattare a questa pagina html che leggete.
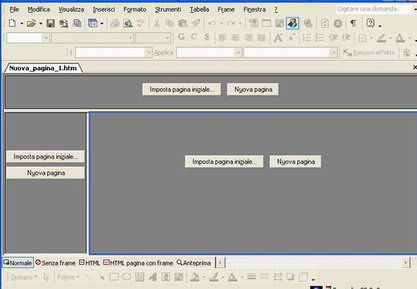
Se create una pagina con frame si aprirà una schermata così:
Cliccate su Nuova Pagina in ognuno dei frame per settare la pagina che deve essere visualizzata in quel punto. Cliccando col tasto destro sul frame, scegliete Proprietà Frame. Qui potete scegliere se consentire il ridimensionamento dei frame nel browser o se bloccarli, e se mostrare la barra di scorrimento del frame o no.
Nel caso scegliate un modello di pagina senza frame, potrete scegliere tra modelli con varie tabellature e ripartizioni della pagina html proposti da FrontPage. La suddivisione dello spazio della pagina html in tabelle è molto importante, anche se non in tutti i casi necessaria. Scegliete per iniziare dai modelli generali 'Colonna Singola Centrale'. Ora potrete scrivere quel che vi pare nello spazio centrale, mettere il titolo cambiandone i caratteri esattamente come stendendo un documento Word. Quindi potrete dare la giustificazione al testo, metterlo grassetto o corsivo o sottolineato e cambiargli il colore. Da Formato--> Paragrafo potete impostare la spaziatura del testo. Come vedete, la pagina Colonna Singola Centrale è divisa in tre colonne, e la scritta di esempio in latino è al centro. Potete eliminare le colonne vuote laterali, spostando il mouse in alto sopra la colonna finchè non diventa una freccia nera rivolta verso il basso, a quel punto cliccate e sarà selezionata tutta la colonna: per eliminarla, tasto backspace della tastiera (quello per cancellare le lettere scritte). A questo punto rimarrà solo la colonna centrale: cliccateci sopra col tasto destro e scegliete Proprietà Tabella:
Da qui potete scegliere l'allineamento tabella (Centrato consiglio), le dimensioni e il colore dei bordi tabella, il colore di sfondo della tabella o scegliere un'immagine di sfondo da assegnare con Sfoglia dopo aver vistato Usa immagine di Sfondo. Da notare che l'immagine eventuale di sfondo verrà copiata direttamente nella cartella in cui avete creato il sito.
Cliccando sulla tabella col tasto destro potete scegliere varie opzioni: inserisci Riga, inserisci Colonna valgono per tutta la pagina html in questione, se volete invece dividere la tabella scegliete Dividi Celle... e scegliete se dividere la tabella in due righe o due colonne. Per riunirle, selezionatele trascinando il mouse tenendo premuto il tasto sinistro, e fate clic col destro sulla selezione scura scegliendo Unisci Celle. Potete anche eliminarle (Elimina Celle). Le tabelle possono essere rimpicciolite o ingrandite semplicemente trascinandone i bordi col mouse.
Cliccando col tasto destro sulla pagina html, potete scegliere Proprietà Pagina--> Sfondo: qui decidete lo sfondo della pagina (è diverso dallo sfondo della tabella!!) scegliendo o un colore unico o un'immagine (con Sfoglia...). Le altre impostazioni le vedremo nelle prossime pagine della guida.
Se fate un errore nelle modifiche alle pagine, potete tornare indietro sui vostri passi con le apposite frecce Annulla/Ripeti nella barra principale di FrontPage.
Cliccando in basso su Anteprima potrete vedere un'anteprima della pagina come apparirà nel Browser alla fine, mentre da Html ne vedrete il codice. Il codice di una pagina html è costituito da vari TAG, cioè le istruzioni di codice che si trovano comprese tra < e > , questo che segue è lo schema tipico di una pagina html:
<html> <head>
[qui i vari meta tag, eventuali script che valgono per tutta la pagina, gli stili di attivazione dei link della pagina...]
</head>
<body>
[Qui il corpo centrale della pagina, cioè il codice per il testo, le immagini e i vari script per contatori ecc...]
</body> </html>
Quando dovete copiare un pezzo di codice per incollarlo in una vostra pagina, per esempio per inserire in un punto della pagina un contatore oppure un javascript o una parte di codice di una pagina web che volete trasportare tale quale in un'altra, dovrete copiare prima il codice col sistema copia incolla (Tasto destro del mouse--> Copia), quindi incollarlo su Blocco Note (NotePad), da lì ricopiarlo e incollarlo nel codice tra i tag Body dopo essere passati dalla modalità di visione da Normale ad Html in FrontPage. Ricordatevi inoltre che i browser come Explorer dispongono di una funzione di visione dell'html delle pagine internet: basta cliccare col tasto destro su una pagina web e scegliere HTML (non in questa pagina, su questo sito il tasto dx è bloccato).
Per salvare la pagina su cui lavorate, menu File--> Salva con Nome per dare un nome al file, Save semplicemente per le volte successive dopo che il file è stato creato. Nella scelta del nome della pagina, e così pure per i nomi dei file immagine vari, consiglio di NON usare gli spazi ma al massimo l'underline ( _ ). Generalmente la pagina iniziale (Home Page) deve essere nominata index.htm/html o default.htm/html.
Quando salvate la pagina ricordatevi di darle un TITOLO con Cambia Titolo dopo aver fatto Salva con Nome. Il titolo si trova all'inizio del codice tra i tag <head> e </head>, compreso tra i tag <title> e </title>. Questo è il titolo di questa pagina per esempio:
<title>GuidePerPC - Creare una pagina html
con FrontPage</title> Ha una certa importanza, visto che è il titolo che compare nei motori di ricerca. E' brutto vedere durante una ricerca un link a una pagina intitolata 'nuova pagina 1'...... Inoltre anche il titolo viene indicizzato dai motori. Potete modificarlo o dal codice html stesso o cliccando col tasto destro sulla pagina--> Proprietà Pagina e metterlo di fianco a Titolo.
Se volete potete inserire un Frame non ancorato alla pagina html: il Frame non ancorato si inserisce da Inserisci--> Frame non ancorato, e permette di inserire nella pagina un riquadro che altro non è che un'altra pagina che dovete aver preparato precedentemente. Cliccando su Imposta Pagina iniziale (nel frame) potete appunto assegnare al frame l'altra pagina html. Analogo all'inserimento del frame non ancorato è quello di un'area di testo (che però non richiede la costruzione di un'altra pagina). Inserite nel codice una stringa di questo tipo tra i tag <body>:
<textarea rows="9" name="AREA" cols="31">Qui il testo che volete inserire</textarea>
Rows e Cols sono i valori in righe e colonne che date all'area, ma potete ingrandirla dalla modalità Normale, cliccandoci sopra e trascinandone i bordi. Cliccando sopra l'area col tasto destro scegliete proprietà campo modulo (anche da qui potete cambiare il testo...) e quindi Stile--> Formato--> Carattere per cambiare la formattazione del testo e il colore. Per centrare l'area, potete fare con l'apposito pulsante di centratura testo (di fianco al giustifica) dopo averla selezionata.
FrontPage è dotato di un sistema di sostituzione automatico di parti testuali o righe di codice, che vi permette di modificare in automatico per esempio tutte le pagine che contengono uno stesso TAG o parola, sostituendola con un'altra: andate da Modifica--> Sostituisci, in 'Trova' inserite la parte di testo/frase o riga di codice (vale solo per massimo una riga), in 'Sostituisci con' mettete la sostituzione, potete quindi scegliere di modificare solo nella pagina selezionata o in tutte le pagine, cliccate pure su 'Cerca anche nel codice Html' se la modifica è nel codice.
Sei in 'Guida a FrontPage': Parte 1 2 3 4 5 6 7 8 Torna all'indice: Guide WebMaster
|
|||