Home | Guide Software | Guide Hardware | Download | Articoli | Forum | Cerca nel sito | Contatti
| |||||
|
|
Aggiungere effetti alla pagina Html con FrontPage
Parte 3: Aggiungere effetti di attivazione, creare NavBar, i fogli di stile CSS:
Innanzitutto cliccate sulla pagina in questione e scegliete Proprietà--> Sfondo. Qui scegliete Consenti Effetti di Attivazione per i collegamenti e quindi cliccate su Stili di Attivazione: sono gli stili di attivazione dei collegamenti (link) ipertestuali della pagina html, che renderanno più gradevole e 'movimentata' la vostra pagina web. Quando passerete sopra ad un link valido verso un'altra pagina del sito o verso un altro sito, questo si potrà attivare cambiando colore per esempio, o cambiando formattazione, dipende cosa scegliete nella schermata Carattere che si apre dopo aver schiacciato Stili di Attivazione.
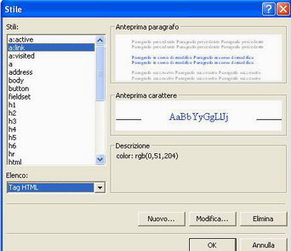
Gli effetti di attivazione visti prima fanno parte dei cosiddetti stili CSS (Cascading Style Sheet). Con FrontPage potete creare uno stile CSS, ossia un file .css che contiene tutte le informazioni sullo stile della pagina, quindi lo sfondo, il colore dei link, delle tabelle, gli effetti di attivazione, il tipo di carattere per il testo, senza doverlo specificare nella pagina. Per creare un foglio di stile (che non è altro quindi che una pagina .css) andate dal menu File--> Nuovo--> Pagina o Web--> Modelli di Pagina e scegliete Fogli di Stile. Ce ne sono alcuni come esempio (marmorizzato, fantasioso...). Oppure scegliete Foglio di Stile normale (cioè vuoto). Vi apparirà la barra di opzioni stile a centro pagina, qui potete cliccare su Stile,
quindi sul tipo di parametro che potete settare (a:visited o a:link sono i parametri di colore e carattere dei collegamenti visitati o dei semplici collegamenti stessi, per esempio, ma potete decidere le varie impostazioni anche per il body (parte principale col testo della pagina), textarea (aree di testo) table (per le tabelle) eccetera. Basta scegliere per esempio a:visited, cliccare Nuovo--> Formato e impostare i vari parametri. La pagina css chiaramente non sarà disponibile nelle modalità Normale-Html-Anteprima come le pagine html. Salvate a questo punto la pagina (nomefile.css) nella directory del sito. Per fare sì che le vostre pagine html acquisiscano tutte le impostazioni dei caratteri del foglio di stile, inserite tra i tag <head> e </head> della pagina html la stringa:
<link rel=stylesheet href="nomefogliodistile.css" type="text/css">
con il nome del file .css che avete creato. Ogni pagina in cui comparirà questa stringa di codice assumerà le impostazioni del file css. In questo modo potete modificare tutte le impostazioni per esempio relative ai caratteri o al colore di sfondo di tutte le pagine modificando semplicemente il foglio di stile css.
I collegamenti possono essere anche resi più appariscenti con effetti DHTML: dal menu di FrontPage Formato selezionate Effetti DHTML. Si aprirà la barra Effetti DHTML che potete integrare nel menu in alto trascinandocela sopra. Evidenziate col mouse il link ipertestuale che volete 'ringalluzzire' con l'effetto, quindi scegliete (dove c'è scritto Selez. un evento) se l'effetto del link dovrà attivarsi al passaggio del mouse, all'apertura della pagina, alla chiusura o al clic, di fianco a Applica scegliete Formattazione (o la modalità di entrata) e nell'ultima casella le ultime impostazioni (come seleziona il tipo di carattere o se l'entrata del link sarà dal basso o dall'alto ecc...). In ogni caso potrete rimuovere questi effetti selezionando il link e facendo Rimuovi Effetto sempre dalla barra Effetti DHTML. Gli effetti DHTML possono non funzionare con browser diversi da Explorer o NetScape (dalle versioni 4.0): in questo caso si vedrà solo il link ipertestuale ma nessun effetto.
L'introduzione degli effetti aggiunge un file (javascript) alla cartella del sito, animate.js che sarà scaricato da chi visualizza la pagina dal server assieme alla pagina stessa; il richiamo a questo file nel codice html della pagina è direttamente fatto da FrontPage, chiaramente. Stessa cosa vale per i file .css.
Vediamo ora come inserire testi scorrevoli nelle pagine: basta andare da Inserisci--> Componente Web, quindi scegliere Testo Scorrevole e fare Fine. Quindi indicherete la frase, la sua formattazione e la direzione e velocità di scorrimento. Le altre cose che si possono inserire da questo menu (contatore ecc...) richiedono un server con le estensioni FrontPage. Per verificare che le abbia, contattare l'amministratore del server su cui aprite il sito.
Potete anche aggiungere con FrontPage alle pagine web un effetto di transizione, quando si passa da una pagina all'altra: andate da Formato--> Transizione Pagine e scegliete l'effetto (a comparsa, a espansione, a scacchi ecc...).
Sempre dal menu Formato--> Bordi Condivisi per inserire in una o in tutte le pagine del sito un bordo (superiore, inferiore, destro o sinistro) che può avere un colore unico o gli si può assegnare uno sfondo (da proprietà bordi).
Molti siti fanno uso di simpatici bottoni che, al passaggio del mouse, si illuminano o cambiano forma. Possono per esempio essere usati bottoni per i link del sito, o creare l'indice e i menu con dei bottoni invece che con testo scritto (NavBar). Per creare e introdurre una NavBar potete utilizzare Xara WebStyle, http://www.xara.com/ , che permette la creazione, attraverso semplici passaggi, di bottoni e NavBar, ma anche permette di creare banner pubblicitari, loghi, titoli 3D ed è dotato di una ricca serie di sfondi. Potete decidere di quanti bottoni fare la NavBar, il testo, colore e dimensioni dei bottoni, dello sfondo, e ci sono molte tipologie diverse di Barre di Navigazione a disposizione. Alla fine il programma creerà i file relativi ai bottoni e una pagina html col codice. Una volta creata la pagina relativa al NavBar con Xara WebStyle, dovrete copiarne il codice html (aprire la pagina con FrontPage e vederne l'html) e incollarlo nella vostra pagina nel punto in cui volete fare apparire la NavBar. La NavBar è costituita dai Bottoni in forma non attiva e in forma attiva (cioè quando il mouse ci passa sopra). Quindi per una NavBar da 6 pulsanti, ci vorranno 12 file gif che Xara provvede a creare e che dovrete mettere nella directory di creazione del sito. La NavBar può essere disposta in modo orizzontale o verticale, come questo esempio di barra di navigazione qui sotto:
Vediamo infine come ottenere la barra di scorrimento laterale del browser colorata e con effetti di colore 3D. Questa finezza è supportato solo da Explorer dalla versione 5 in poi. Si deve introdurre tra i tag <head> e </head> del codice html un codice di questo tipo:
scrollbar-darkshadow-color: black;
Questi fanno parte dei parametri CSS che avete visto prima, potete inserirli nel foglio di stile css anche (basta togliere i due tag iniziale e finale <style>). Possono quindi essere inseriti questi parametri, seguiti dai due punti e dal colore (o dal codice esadecimale corrispondente a quel colore):
2) scrollbar-darkshadow-color il
bordo destro della barra scorrimento
Naturalmente non sono tutti indispensabili, possono bastare anche scrollbar-base e scrollbar-arrow.
Sei in 'Guida a FrontPage': Parte 1 2 3 4 5 6 7 8 Torna all'indice: Guide WebMaster
|
|||